Requirements
- Text editor.
- Modern browser (any browsers other than Internet Explorer, this tutorial doesn't cover Internet Explorer special treatments).
How to implement CSS in HTML/web pages
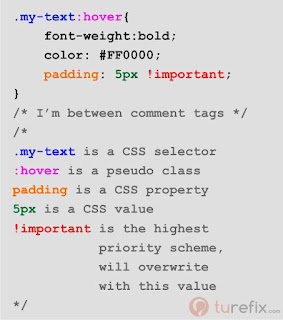
A sample of a CSS code
There are three ways to implement CSS in HTML/web pages.
Inline CSS
You can directly apply style HTML Attribute to the start tags.<p style="font-weight:bold; color:#FF0000">This is a styled paragraph</p>
result:
This is a styled paragraph
Internal CSS
Put the CSS code between <head> </head> tag and wrap them inside <style> <style> tag. Write these in your text editor (Notepad in Windows).<html>
<head>
<style>
.my-class{ /* to access class attribute in HTML tags, use dots (.) */
font-style:italic;
background-color:#00FF00;
}
#my-id{ /* to access id attribute in HTML tags, use hashes (#) */
font-weight:bold;
padding:20px 15px 10px 5px;
/* a shorthand for
padding-top:20px
padding-right:15px;
padding-bottom:10px;
padding-left:5px;
*/
border:1px solid #00F;
}
p{ /* to access HTML tags directly, write the tags */
font-size:18px;
}
</style>
</head>
<body>
<div class="my-class">This is styled with internal CSS applied through the class HTML attribute using class selector</div>
<div id="my-id">This is styled with internal CSS applied through the id HTML attribute using id selector</div>
<p>This paragraph styled directly without class or id, and will have 18px font size</p>
</body>
<html>
External CSS
Write CSS code in a different file from the HTML file and link the CSS file to the HTML file. You can use <link/> or @importUse <link/> instead, most of big SEO companies recommend(showed on their page test results) to use <link/> and Yahoo! states to use <link/> over the other for best webpage performance, and put the two methods in one html page is the worst practice, especially the users load your page using IE 8 (or below) the stylesheets will be downloaded sequentially.
- Open text editor and write a simple CSS code:
.first-class{ color:#00F; font-family:Tahoma; } - Save the file and give .css extension, eg : thestyle.css but NOT thestyle.css.txt
- Open a new file in the text editor save and give .html extension, and inside the <head> tag write one of these methods:
Using <link/>
<head> <link rel="stylesheet" href="thestyle.css"/> </head> <body> <span class="first-class">Hello World!</span> </body>
Using @import
<head> <style> @import url(thestyle.css); </style> </head> <body> <span class="first-class">Hello World!</span> </body>You should put @import at the top of the block code.
point the href attribute of <link/> tag and the url of @import relavite(or absolute path) to the location of thestyle.css, if you saved the .html file and the .css file on the same folder, you can write exactly like the example above.
- Try open the .html file on a web browser.
That's it. More..


