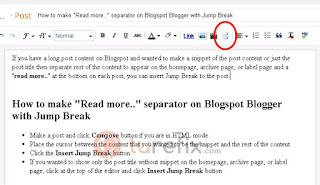
How to make the "Read more.." style separator on Blogspot Blogger with Jump Break (shows title and snippet)
- Make a post and click Compose button if you are in HTML mode
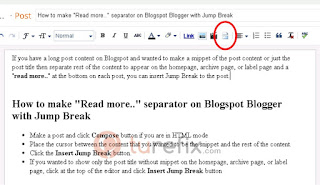
- Place the cursor between the content that you wanted to be the snippet and the rest of the content.

- Click the Insert Jump Break button.

Link of the post title on the homepage, label page, archive page (shows title only)
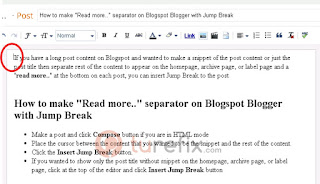
- If you wanted to show only the post title without a snippet on the homepage, archive page, or label page, click at the top of the editor before any content.

- and click Insert Jump Break button.

- If you do this method, you might want to remove the "Read more.." link, by go to the template editor, and it's better to open the template in a new tab (middle click on your blog title).

- If you are still wondering you can read how to open and modify script in Blogger HTML Template and for precaution you can read How to backup and restore Blogger template.
- In Blogger HTML Template editor search for <data:post.jumpText/> you can remove it, or better put it between comment tags in case you want it back just remove the comment tags.
<!-- this is between comment tags -->
- Still in the HTML Template Editor, in the line you were before, you should see the code looks like this:
<a expr:href='data:post.url + "#more"' expr:title='data:post.title'><data:post.jumpText/></a>
and change it to this:
<!-- <a expr:href='data:post.url + "#more"' expr:title='data:post.title'><data:post.jumpText/></a> -->
To check these things you have to publish the post or you can try these on a post that already published, and look the changes on your homepage for example.


